はじめに
Streamlitは、HTMLやCSSを書かずに簡単にサイトを作成することが出来るPythonのライブラリです。Streamlitのサイトにも「The fastest way to build and share data apps(データアプリを構築して共有する最速の方法)」と書かれています。
データの分析を行い、その結果を表やグラフに簡単に表示するのに向いている思います。
YoutubeでStreamlitのことを知って、少し触ってみたのですが、HTMLやJavascriptが得意ではない私のような者には、楽にWebが作成出来るので使いやすいです。
動作は少し悪いように思います。
なにができるの?
- html、stylesheet、Javascriptを書かずにWebが作成できます。(WebServer、AppServerではありません)
- StreamだけでExcel、CSVを読み込んで表やグラフで簡単に可視化することができます。
- 画像、オーディオ、動画を表示できます。
- StreamからWebAPIを叩いてその結果を表示することが簡単にできます。
- データ分析ダッシュボードや株価表示などが簡単に実装できます。
まずは設定
ライブラリのインストール
streamlitはPythonのライブラリなのでpipでインストールするだけです。Python3.7以上が必要です。(2022年7月1日時点)
pip install streamlitipython、numpy、pandas、Pillowなど、約90個のパッケージがインストールされます。
サンプルを動かしてみる
動作確認
ライブラリのインストールが終わったら、サンプル画面を起動してみます。コマンドプロンプト(もしくはPowershell、Mac/Unixの場合はshell画面)から以下のコマンドで起動します。
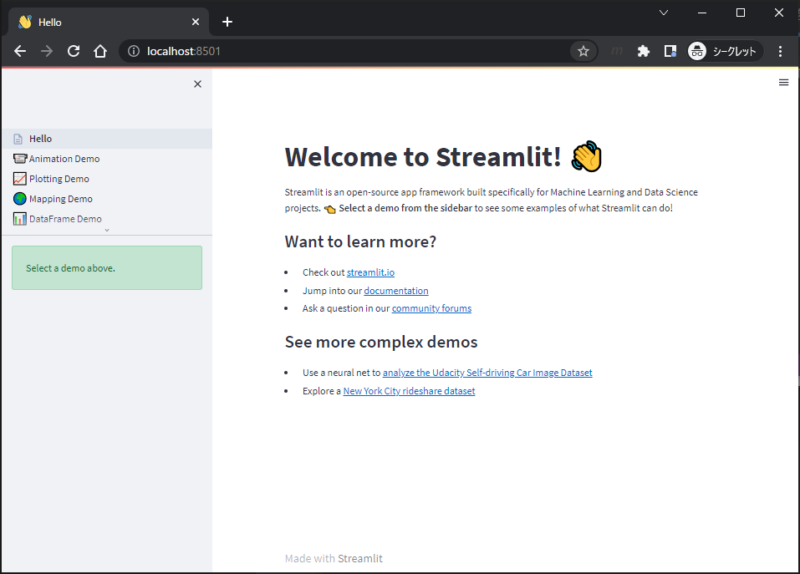
streamlit hello以下のようなメッセージが表示され、Welcome画面がブラウザで表示されます。表示されない場合はメッセージに従ってURLをブラウザに入力します。(この場合は https://localhost:8501)
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8501
Network URL: http://192.168.0.116:8501
Ready to create your own Python apps super quickly?
Head over to https://docs.streamlit.io
May you create awesome apps!
For better performance, install the Watchdog module:
$ xcode-select --install
$ pip install watchdogWelcom画面が表示されます。停止はコマンドプロンプトで Ctrl+C と入力します。

簡単なプログラムを作成してみる
コード
VisualStudioCodeなどで main.py という名前で以下のコードを作成してみます。ファイル名は特に制限はありません。
import streamlit as st
import pandas as pd
import plotly.express as px
# 広めのレイアウト
st.set_page_config(layout="wide")
# タイトルの設定
st.title('はじめてのStreamlit')
# 3分割
col1, col2, col3 = st.columns((1, 2, 3))
df = pd.DataFrame(
[[10, 20, 30], [20, 30, 5], [30, 36, 43]],
index=['A', 'B', 'C'], columns=['AA', 'BB', 'CC']
)
# 左
with col1:
st.radio('Streamlitが好きですか?', ['好き', '嫌い', 'どちらとも言えない'])
# 真ん中
with col2:
st.table(df)
# 右
with col3:
st.line_chart(df)実行
実行します。(streamlit run プログラム名)
streamlit run main.py実行結果
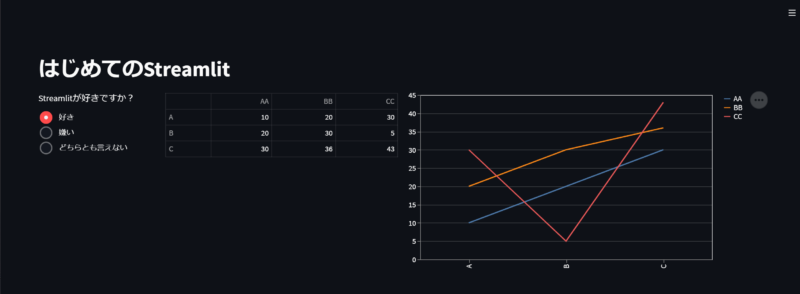
ブラウザが自動的に起動して画面が表示されます。

簡単ですよね。
おわりに
Streamlitは分析データの可視化、簡単なWeb、WebAPIのフロントエンドなどに便利なライブラリだと思います。アップデートするたびに機能も追加されていますので非常に楽しみにしています。



コメント