はじめに
「Streamlitで地図に都道府県庁所在地を表示してみよう」で日本地図に都道府県所在地をプロットしました。これはStreamlitの標準機能を使って作成しており、地図上に位置をプロットするだけの単純なものでした。
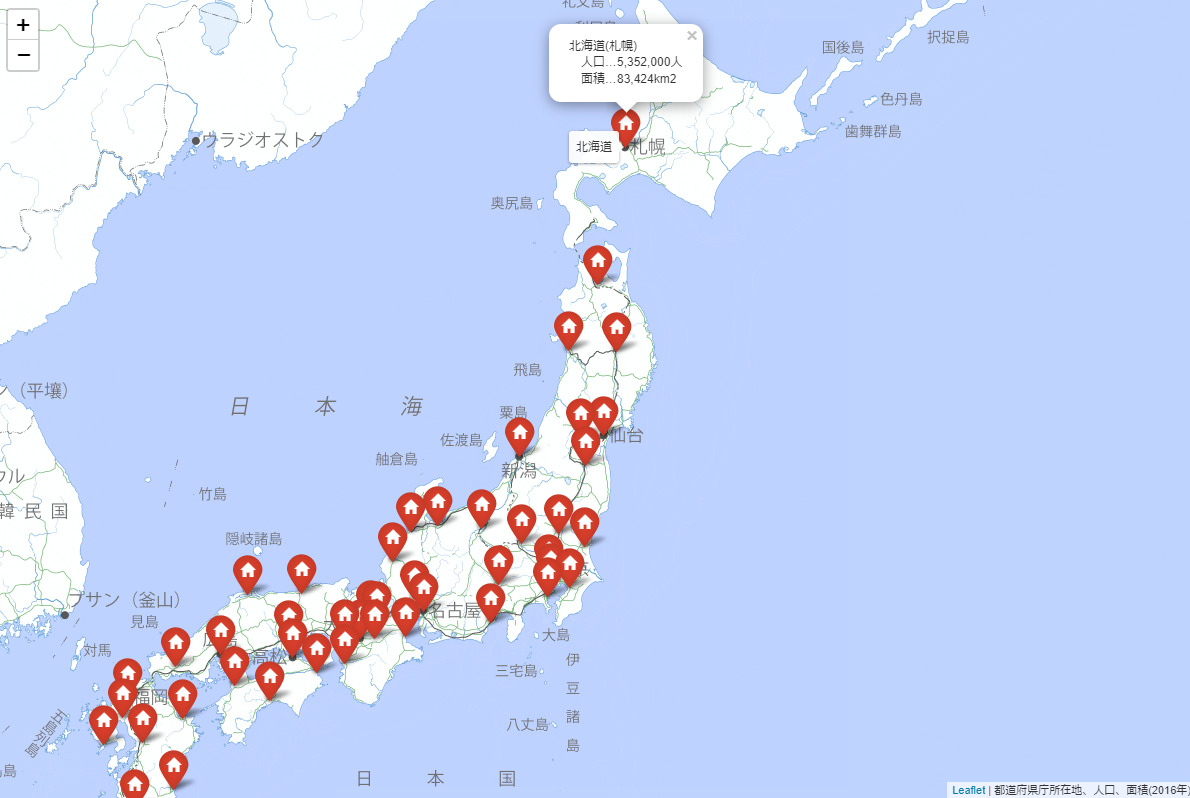
今回Streamlit-foliumを使うことにより、位置だけではなく都道府県庁所在地名や人口、面積などを表示してみました。また位置についても、アイコンを指定して色も変更してみます。
なにができるの?
streamlit-foliumを使って、地図上に情報を表示することが出来ます。文字情報だけでなくグラフなんかも表示できます。streat-foliumは、foliumをstreamitで使うためのラッパーです。
今回は、各都道府県のアイコン上にマウスを置くと都道府県名、クリックすると都道府県名、都道府県庁所在地、人口、面積がポップアップで表示されます。
まずは設定
ライブラリのインストール
streamlit-foliumを使用するために「pip install streamlit-folium」でライブラリをインストールします。100個近くのライブラリがインストールされます。
データの準備
都道府県名、都道府県庁所在地、人口、面積、緯度、経度のcsvファイルを準備します。緯度と経度は10進数で指定します。
“都道府県名”,”都道府県庁所在地”,”人口”,”面積”,”緯度”,”経度”
“北海道”,”札幌”,5352000,83424,43.06417,141.34694
“青森県”,”青森”,1293000,9646,40.82444,140.74
“岩手県”,”岩手”,1268000,15275,39.70361,141.1525
“宮城県”,”仙台”,2330000,7282,38.26889,140.87194
“秋田県”,”秋田”,1010000,11638,39.71861,140.1025
“山形県”,”山形”,1113000,9323,38.24056,140.36333
“福島県”,”福島”,1901000,13784,37.75,140.46778
“茨城県”,”水戸”,2905000,6097,36.34139,140.44667
“栃木県”,”宇都宮”,1966000,6408,36.56583,139.88361
“群馬県”,”前橋”,1967000,6362,36.39111,139.06083
“埼玉県”,”さいたま”,7289000,3798,35.85694,139.64889
“千葉県”,”千葉”,6236000,5158,35.60472,140.12333
“東京都”,”東京”,13624000,2191,35.68944,139.69167
“神奈川県”,”横浜”,145000,2416,35.44778,139.6425
“新潟県”,”新潟”,2286000,12584,37.90222,139.02361
“富山県”,”富山”,1061000,4248,36.69528,137.21139
“石川県”,”金沢”,1151000,4186,36.59444,136.62556
“福井県”,”福井”,782000,4190,36.06528,136.22194
“山梨県”,”甲府”,830000,4465,35.66389,138.56833
“長野県”,”長野”,2088000,13562,36.65139,138.18111
“岐阜県”,”岐阜”,2022000,10621,35.39111,136.72222
“静岡県”,”静岡”,3688000,7777,34.97694,138.38306
“愛知県”,”名古屋”,7507000,5173,35.18028,136.90667
“三重県”,”津”,1808000,5774,34.73028,136.50861
“滋賀県”,”大津”,1413000,4017,35.00444,135.86833
“京都府”,”京都”,2605000,4612,35.02139,135.75556
“大阪府”,”大阪”,8833000,1905,34.68639,135.52
“兵庫県”,”神戸”,5520000,8401,34.69139,135.18306
“奈良県”,”奈良”,1356000,3691,34.68528,135.83278
“和歌山県”,”和歌山”,954000,4725,34.22611,135.1675
“鳥取県”,”鳥取”,570000,3507,35.50361,134.23833
“島根県”,”松江”,690000,6708,35.47222,133.05056
“岡山県”,”岡山”,1915000,7114,34.66167,133.935
“広島県”,”広島”,2837000,8479,34.39639,132.45944
“山口県”,”山口”,1394000,6112,34.18583,131.47139
“徳島県”,”徳島”,750000,4147,34.06583,134.55944
“香川県”,”高松”,972000,1877,34.34028,134.04333
“愛媛県”,”松山”,1375000,5676,33.84167,132.76611
“高知県”,”高知”,721000,7104,33.55972,133.53111
“福岡県”,”博多”,5104000,4986,33.60639,130.41806
“佐賀県”,”佐賀”,828000,2441,33.24944,130.29889
“長崎県”,”長崎”,1367000,4132,32.74472,129.87361
“熊本県”,”熊本”,1774000,7409,32.78972,130.74167
“大分県”,”大分”,1160000,6341,33.23806,131.6125
“宮崎県”,”宮崎”,1096000,7735,31.91111,131.42389
“鹿児島県”,”鹿児島”,1637000,9187,31.56028,130.55806
“沖縄県”,”那覇”,1439000,2281,26.2125,127.68111
プログラムの作成
プログラムコード
import streamlit as st # streamlit
from streamlit_folium import st_folium # streamlitでfoliumを使う
import folium # folium
import pandas as pd # CSVをデータフレームとして読み込む
# ページ設定
st.set_page_config(
page_title="streamlit-foliumテスト",
page_icon="🗾",
layout="wide"
)
# 地図の中心の緯度/経度、タイル、初期のズームサイズを指定します。
m = folium.Map(
# 地図の中心位置の指定(今回は栃木県の県庁所在地を指定)
location=[36.56583, 139.88361],
# タイル、アトリビュートの指定
tiles='https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
attr='都道府県庁所在地、人口、面積(2016年)',
# ズームを指定
zoom_start=6
)
# 表示するデータを読み込み
df = pd.read_csv('pref.csv')
# 読み込んだデータ(緯度・経度、ポップアップ用文字、アイコンを表示)
for i, row in df.iterrows():
# ポップアップの作成(都道府県名+都道府県庁所在地+人口+面積)
pop=f"{row['都道府県名']}({row['都道府県庁所在地']})<br> 人口…{row['人口']:,}人<br> 面積…{row['面積']:,}km2"
folium.Marker(
# 緯度と経度を指定
location=[row['緯度'], row['経度']],
# ツールチップの指定(都道府県名)
tooltip=row['都道府県名'],
# ポップアップの指定
popup=folium.Popup(pop, max_width=300),
# アイコンの指定(アイコン、色)
icon=folium.Icon(icon="home",icon_color="white", color="red")
).add_to(m)
st_data = st_folium(m, width=1200, height=800)プログラムの説明
ライブラリのインポート
・streamllit_foliumとfoliumをセットでimportします。
import streamlit as st # streamlit
from streamlit_folium import st_folium # streamlitでfoliumを使う
import folium # folium
import pandas as pd # CSVをデータフレームとして読み込むページセット
・ページタイトル、ページアイコンを設定します。レイアウトはワイドで指定します。
ページアイコンは Emojipedia を参考してください。今回は日本地図のアイコンを指定しています。
# ページ設定
st.set_page_config(
page_title="streamlit-foliumテスト",
page_icon="🗾",
layout="wide"
)地図の基本設定
・地図の中心位置(緯度・経度)、タイル、アトリビュート、ズームを指定します。
緯度・経度は栃木県の県庁所在地 (宇都宮) を画面の中心に設定しました。
・タイルはデフォルトはOpenStreetMapです。今回は淡色地図に変更しています。
タイルについては「国土地理院」を参考に設定下さい。
カスタムタイルを使用する場合は適当なattributionを自分で指定する必要があります。
指定しないとエラーとなります。
※ デフォルトのタイルを使用する場合は、tiles,attrの指定は不要です。
※ 今回、attrに「都道府県庁所在地、人口、面積(2016年)」を指定しています。
地図の右下に表示されます。
・zoomでズームレベルを指定します。日本全体を表示する場合は5か6が適切だと思います。
# 地図の中心の緯度/経度、タイル、初期のズームサイズを指定します。
m = folium.Map(
# 地図の中心位置の指定(今回は栃木県の県庁所在地を指定)
location=[36.56583, 139.88361],
# タイル、アトリビュートの指定
tiles='https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
attr='都道府県庁所在地、人口、面積(2016年)',
# ズームを指定
zoom_start=6
)データの読み込み
・準備したcsvファイルを読み込みます。
# 表示するデータを読み込み
df = pd.read_csv('pref.csv')データの編集
・ポップアップ
都道府県名(県庁所在地)
人口…9,999,999人
面積…9.99㎢
・緯度・経度
・アイコン
home、アイコン色は白、マーカー色は赤
# 読み込んだデータ(緯度・経度、ポップアップ用文字、アイコンを表示)
for i, row in df.iterrows():
# ポップアップの作成(都道府県名+都道府県庁所在地+人口+面積)
pop=f"{row['都道府県名']}({row['都道府県庁所在地']})<br> 人口…{row['人口']:,}人<br> 面積…{row['面積']:,}km2"
folium.Marker(
# 緯度と経度を指定
location=[row['緯度'], row['経度']],
# ツールチップの指定(都道府県名)
tooltip=row['都道府県名'],
# ポップアップの指定
popup=folium.Popup(pop, max_width=300),
# アイコンの指定(アイコン、色)
icon=folium.Icon(icon="home",icon_color="white", color="red")
).add_to(m)地図の位置
・幅と高さを指定して地図を表示します。
st_data = st_folium(m, width=1200, height=800)おわりに
streamlit-foliumは、streamlit標準のmapと比較して、より多くの機能が実装することが分かりました。
最初難しいのかなと思ったのですが、今回のサンプル程度であればネットで調べながら比較的簡単に作成することが出来ました。
工夫次第でいろいろな使い方が出来ると思います。
streamlit-foliumの情報はほとんどありませんが、foliumの情報は多いのでfoliumで検索していろいろ試してみてください。



コメント