 Helium
Helium Heliumをもっと使ってみよう(その1)
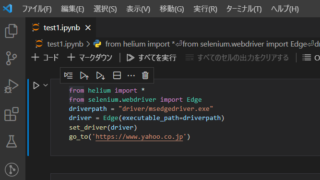
はじめに 1年ぶりにHeliumを使うことになりました。モジュールは3.0.8のバージョンのままでしたが、GithubのREADME.mdが半年前に更新されていました。Heliumが世に出た経緯などが書かれており、使用方法も以前より詳しく書...
 Helium
Helium  Streamlit
Streamlit  Streamlit
Streamlit  Streamlit
Streamlit  Streamlit
Streamlit  Streamlit
Streamlit  Streamlit
Streamlit  Streamlit
Streamlit  Helium
Helium