はじめに
Streamlitは、画面上に配置された要素を制御するためのオプション(レイアウト / コンテナ)があります。サイドバー、カラムコンテナ、タブ、エクスパンダー、コンテナなどがあります
レイアウトとコンテナ
少しずつレイアウトとコンテナが充実してきており、使いやすくなってきていると思います。
st.sidebar
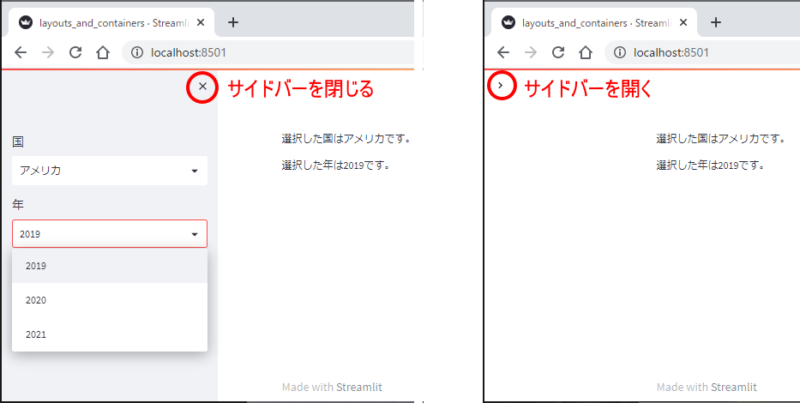
サイドバーを表示します。サイドバーは、サイドバー右上の「x」を押すことで非表示にすることもできます。再度表示する時は、画面左上の「>」で再表示されます。
st.sidebarによるオブジェクト表記とwith表記を使用することが出来ます。
st.sidebar表記のパターンです。
import streamlit as st
sel_country = st.sidebar.selectbox(
"国",
("アメリカ", "イギリス", "フランス", "ドイツ", "日本", "台湾", "バハマ", "ニューカレドニア")
)
sel_year = st.sidebar.selectbox(
"年",
("2019", "2020", "2021")
)
st.write(f"選択した国は{sel_country}です。")
st.write(f"選択した年は{sel_year}です。")with表記のパターンです。
import streamlit as st
with st.sidebar:
sel_country = st.selectbox(
"国",
("アメリカ", "イギリス", "フランス", "ドイツ", "日本", "台湾", "バハマ", "ニューカレドニア")
)
sel_year = st.selectbox(
"年",
("2019", "2020", "2021")
)
st.write(f"選択した国は{sel_country}です。")
st.write(f"選択した年は{sel_year}です。")どちらも表示される画面は同じです。
単独で使う場合は、st.sidebarで問題ないと思います。
sidebarに複数のコンテナを表示させる場合は、with記法の方が分かりやすいと思います。
st.columns
カラム指定で行を分割します。
指定方法は以下の2パターンがあります。
カラムの指定は、単純に数を指定するパターンと各カラムを比率で指定するパターンがあります。
v1.7.0の新機能です。
この機能が実装されたことにより、Input widgetsなどが配置しやすくなりました。
import streamlit as st
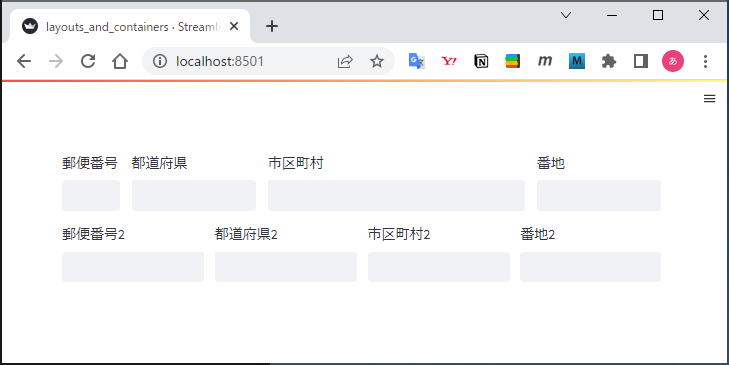
# カラムごとに幅を比率で指定 (この場合は1:2:4:2)
col1, col2, col3, col4 = st.columns((1, 2, 4, 2))
with col1:
st.text_input("郵便番号")
with col2:
st.text_input("都道府県")
with col3:
st.text_input("市区町村")
with col4:
st.text_input("番地")
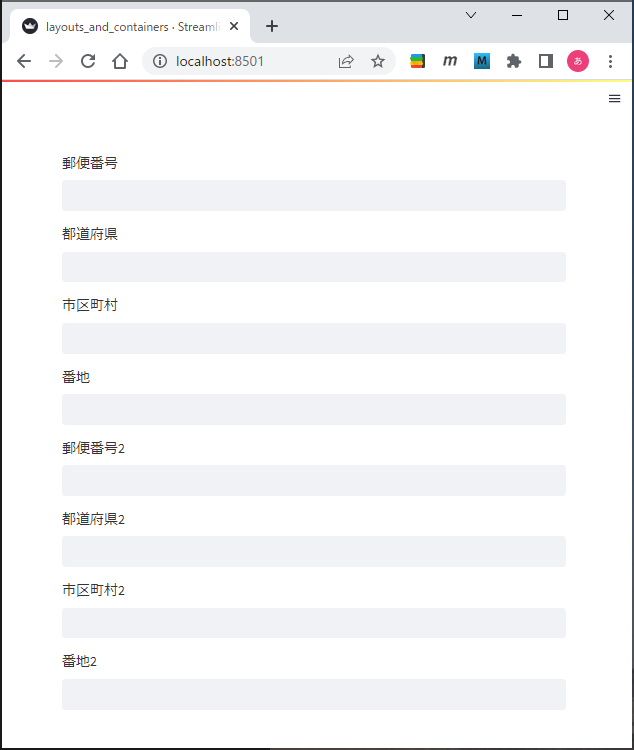
# カラムの個数のみ指定
col1, col2, col3, col4 = st.columns(4)
with col1:
st.text_input("郵便番号2")
with col2:
st.text_input("都道府県2")
with col3:
st.text_input("市区町村2")
with col4:
st.text_input("番地2")| ラベル | 説明 |
| 使い方 | st.columns(spec, *, gap=”small | middle | large”) |
| spec (intまたは数値のリスト) | 数値を指定した場合は、同じサイズの列が確保されます。 リストで数値を指定した場合は、リストの数だけ列が確保され、各列は指定された数値 (intまたはfloat) の比率のサイズとなる。 st.columns([2,3,1])の場合は、2対3対1の列が確保されます。 |
st.tabs
タブでコンテナを挿入します。
コンテナに要素を追加するのは「with」による記法が推奨されます。
※ すべてのタブのコンテンツは、常にフロントエンドに送信されレンダリングされます。条件付きのレンダリングは現在のところはサポートされていません。
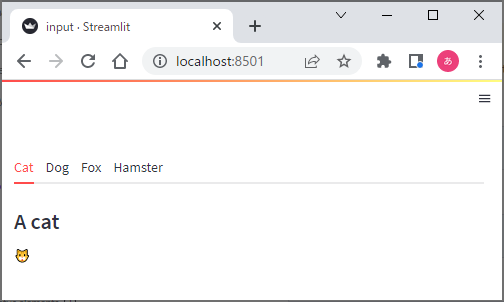
import streamlit as st
tab1, tab2, tab3, tab4 = st.tabs(["Cat", "Dog", "Fox", "Hamster"])
with tab1:
st.header("A cat")
st.write('🐱')
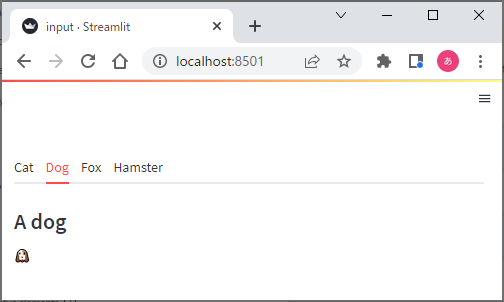
with tab2:
st.header("A dog")
st.write('🐶')
with tab3:
st.header("A fox")
st.write('🦊')
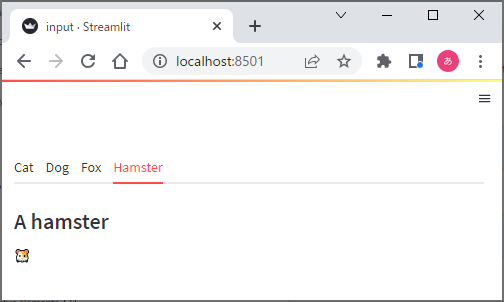
with tab4:
st.header('A hamster')
st.write('🐹')| ラベル | 説明 |
| 使い方 | st.tabs(tabs) |
| tabs | リスト内の文字列ごとにタブを作成します。文字列はタブの名前となります。最初のタブが選択されます。 |
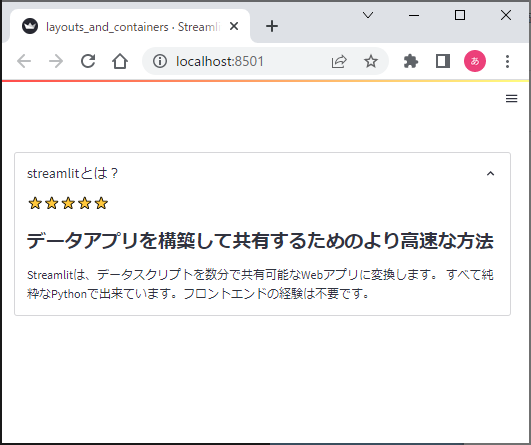
st.expander
展開/折りたたみ可能なコンテナです。コンテナには文字や画像など複数要素を挿入することが出来ます。折りたたみ時はラベルのみ表示されます。
返されたコンテナに要素を追加するには、「with」表記(推奨)を使用するか、返されたオブジェクトでメソッドを直接呼び出すことができます。以下の例を参照してください。
v1.7.0の新機能です。
この2つのパターンは同じ結果となります。
import streamlit as st
import streamlit as st
# with表記 (推奨)
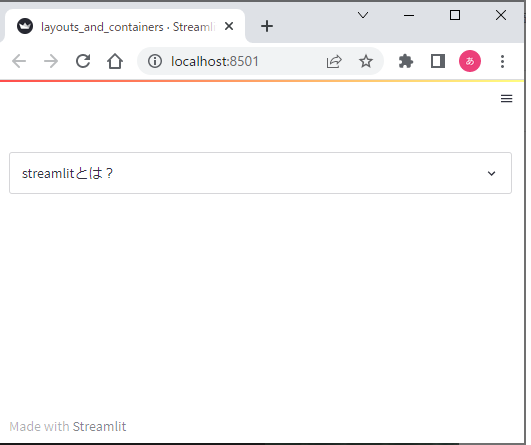
with st.expander("streamlitとは?", expanded=True):
":star:" * 5
st.subheader("データアプリを構築して共有するためのより高速な方法")
st.write("Streamlitは、データスクリプトを数分で共有可能なWebアプリに変換します。\
すべて純粋なPythonで出来ています。フロントエンドの経験は不要です。")
# 返されたオブジェクトでメソッドを呼び出す
exp = st.expander("streamlitとは?", expanded=True)
exp.write(":star:" * 5)
exp.subheader("データアプリを構築して共有するためのより高速な方法")
exp.write("Streamlitは、データスクリプトを数分で共有可能なWebアプリに変換します。\
すべて純粋なPythonで出来ています。フロントエンドの経験は不要です。")| ラベル | 説明 |
| 使い方 | st.expander(label, expanded=False) |
| expanded= | 初期で展開するかしないかの指定。初期値はFalseで展開しません。 |
※ 以前は展開/折り畳みは「+/ー」だったような気がするのですが、2022/07/25に見たら「۸/۷」になっていました。
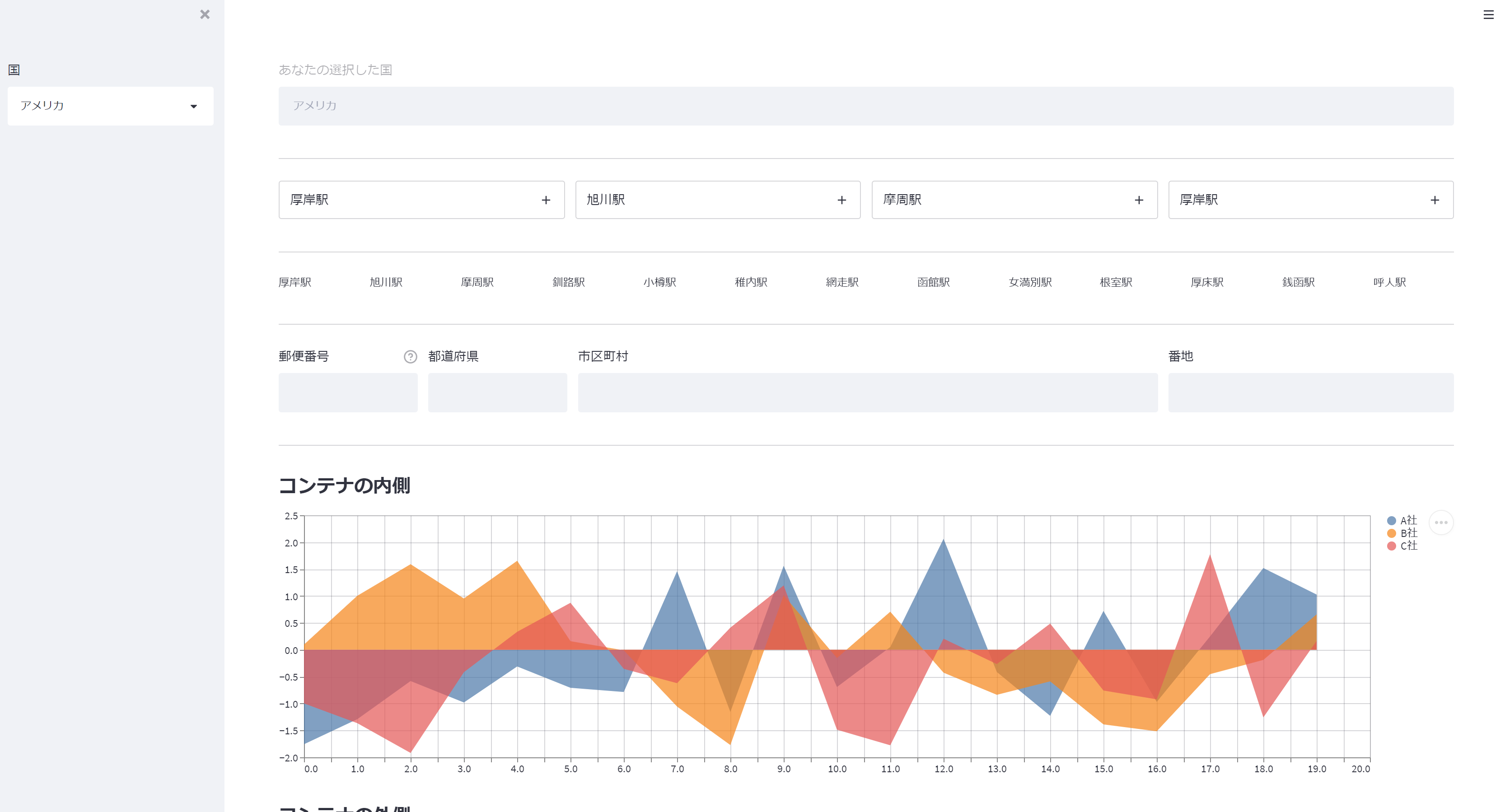
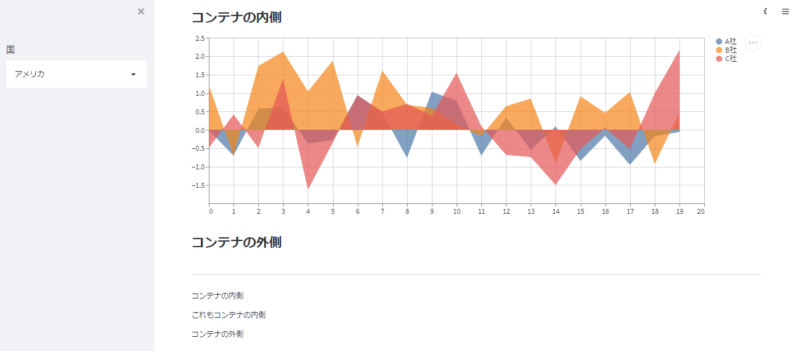
st.container
複数要素のコンテナを挿入します。複数の要素を保持するために使用できる非表示のコンテナをアプリに挿入します。これにより、例えばアプリに複数の要素を順番通りに挿入することができます。
v1.7.0の新機能です。
import streamlit as st
import numpy as np
import pandas as pd
with st.container():
st.subheader("コンテナの内側")
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['A社', 'B社', 'C社']
)
st.area_chart(chart_data)
st.subheader("コンテナの外側")| ラベル | 説明 |
| 使い方 | st.container() |
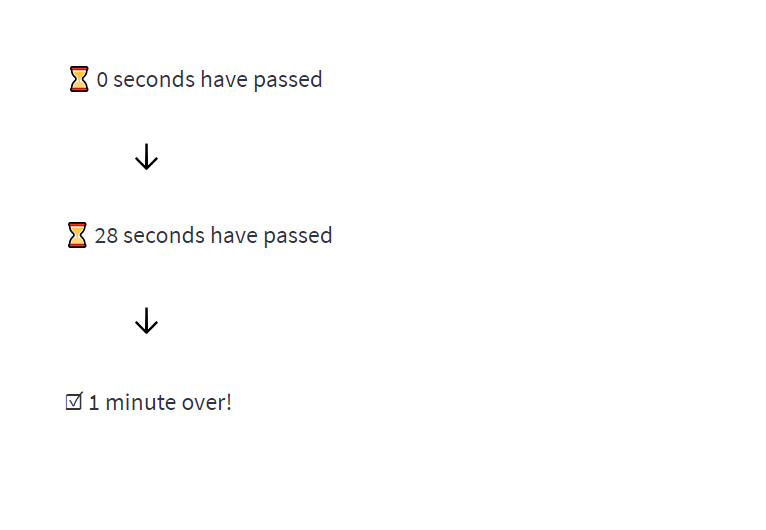
st.empty
単一要素コンテナを挿入します。
単一の要素を保持するために使用できるコンテナをアプリに挿入します。これにより任意の時点で要素を削除したり、一度に複数の要素を置き換えたりすることが出来ます(子要素である複数要素コンテナを使用)。
返されたコンテナに要素を挿入/置換/クリアするには、with表記を使うか、返されたオブジェクトのメソッドを直接呼び出すだけです。
v1.7.0の新機能です。
import streamlit as st
import time
with st.empty():
for seconds in range(60):
st.write(f"⌛ {seconds + 1} seconds have passed")
time.sleep(1)
st.write("☑ 1 minute over!")
placeholder = st.empty()
# placeholderをテキストに置き換え
placeholder.text("hello")
time.sleep(2)
# テキストをチャートに置き換え
placeholder.line_chart({"data": [1, 5, 2, 6]})
# チャートを複数の要素に置き換え
time.sleep(2)
with placeholder.container():
st.write("This is one element")
st.write("This is another")
# すべての要素をクリア
time.sleep(2)
placeholder.empty()| ラベル | 説明 |
| 使い方 | st.empty() |
import streamlit as st
import time
with st.empty():
for seconds in range(10):
st.write(f"⌛ {seconds + 1} seconds have passed")
time.sleep(1)
st.write("☑ 10 second over!")
placeholder = st.empty()
# placeholderをテキストに置き換え
placeholder.text("hello")
time.sleep(2)
# テキストをチャートに置き換え
placeholder.line_chart({"data": [1, 5, 2, 6]})
# チャートを複数の要素に置き換え
time.sleep(2)
with placeholder.container():
st.write("This is one element")
st.write("This is another")
# すべての要素をクリア
time.sleep(2)
placeholder.empty()おわりに
レイアウトとコンテナをうまく使うことによって簡単に見栄えのいい画面ができます。
簡単に見栄えのいい画面を作ることができるのがStreamlitの利点だと思いますので、いろいろ使って見てください。














コメント