はじめに
Streamlitのインプットウィジットを紹介します。
インプットウィジットは10個以上あるので、見たいウィジットが分かっている場合は、サイドバーの目次から直接飛んでください。
なにができるの?
Webで使うインプットウィジットを簡単に作成することができます。
見た目は、 Bootstrap そのものです。
また入力されたデータを簡単に利用できるような仕組みとなっています。その値の取得方法もコードに含めていますので参考にしてください。
各インプットウィジットの使い方
パラメータは主なパラメータの紹介となっています。通常使うパラメータについてはほぼ記述しています。
st.button
ボタンです。
import streamlit as st
if st.button('押してみる'):
st.write('押したなぁ~')
else:
st.write('むむむ')| ラベル | 説明 |
| 使い方 | st.button(label, help=None, on_click=None) |
| label | ラベル。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
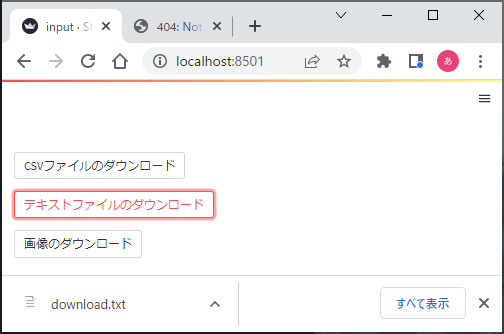
st.download_button
様々なファイルをダウンロードするためのボタンです。
import streamlit as st
import pandas as pd
# DataFrameをCSVファイルに変換してダウンロード
df = pd.read_pickle('dataframe.pickle')
# 変換をキャッシュします
@st.cache
def convert_df(df):
return df.to_csv().encode('utf-8')
csv = convert_df(df)
st.download_button(
label="CSVファイルのダウンロード",
data=csv,
# ファイル名を省略すると、自動でファイル名が割り振られる
# file_name='download.csv',
mime='text/csv'
)
# テキストファイルに変換してダウンロード
# label=, data=を省略して指定するパターン
text_contents = '''
テキストファイルです。
テキストファイルです。
テキストファイルです。'''
st.download_button(
'テキストファイルのダウンロード',
text_contents,
file_name='download.txt',
)
# 画像のダウンロード
with open('sample.png', 'rb') as file:
st.download_button(
label='画像のダウンロード',
data=file,
file_name='download.png',
mime='image/png'
)| ラベル | 説明 |
| 使い方 | st.download_button(label, data, file_name=None, mime=None, help=None, on_click=None |
| label | ラベル。 |
| data | ダウンロードするファイルの内容です。「data=」は省略可能です。データを何度も取り込まないようにするための方法は、サンプルコード の@cache を参照してください。 |
| file_name | ダウンロード時のファイル名。省略するとファイル名は自動で作成されます。 |
| mime | データのMIMEタイプです。デフォルトはデータがstring型またはテキストファイルの場合は「text/plain」、データがbyte型またはバイナリファイルの場合は「application/octet-stream」となります。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
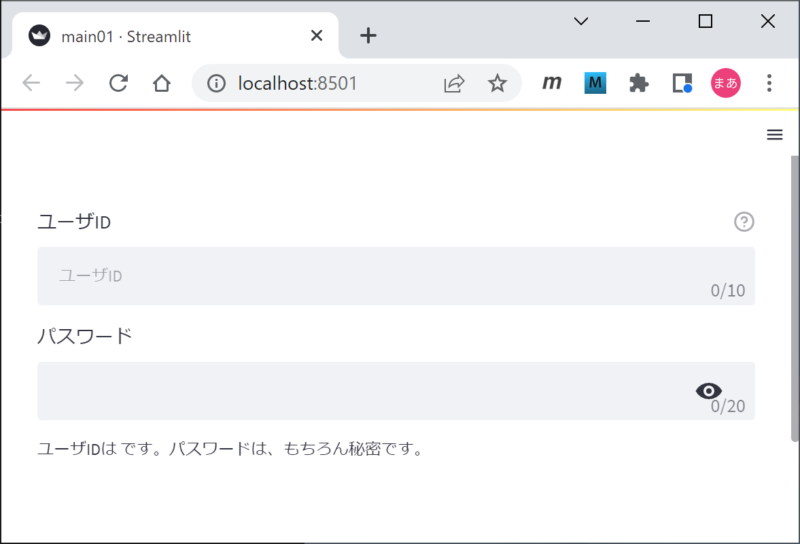
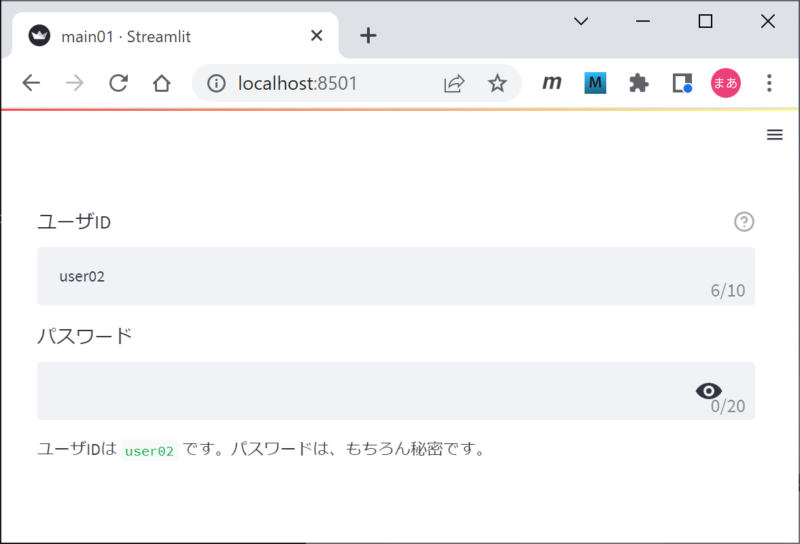
st.text_input
1行のテキストボックスです。type=’password’を指定するとパスワードフィールドになります。
import streamlit as st
userid = st.text_input('ユーザID', placeholder='ユーザID', max_chars=10, help='英字で始めること')
passwd = st.text_input('パスワード', type='password', max_chars=20)
st.write(f'ユーザIDは {userid} です。パスワードは、もちろん秘密です。')| ラベル | 説明 |
| 使い方 | st.text_input(label, value=””, max_chars=None, type=”default”, help=None, autocomplete=None, on_change=None, placeholder=None) |
| label | ラベル。 |
| value | 初期値。strにキャストされます。 |
| max_chars | 最大文字数。フィールド内の右下に入力文字数/最大文字数が表示されます。 |
| type | passwordの時に指定。password以外の時は、指定する必要はありません。 |
| placeholder | プレースホルダー。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
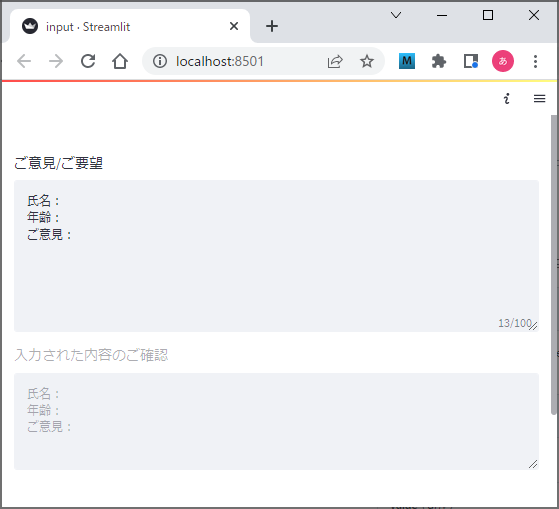
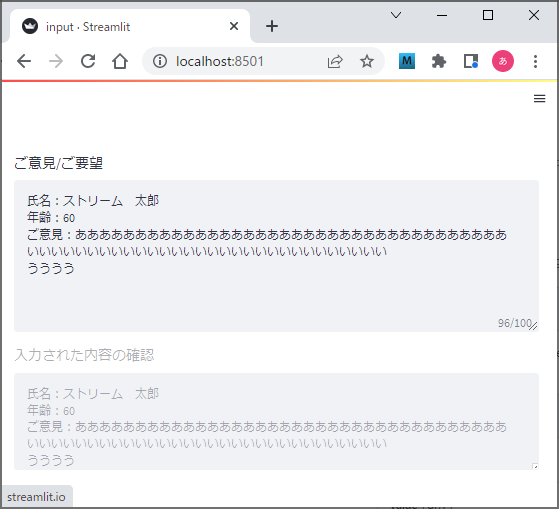
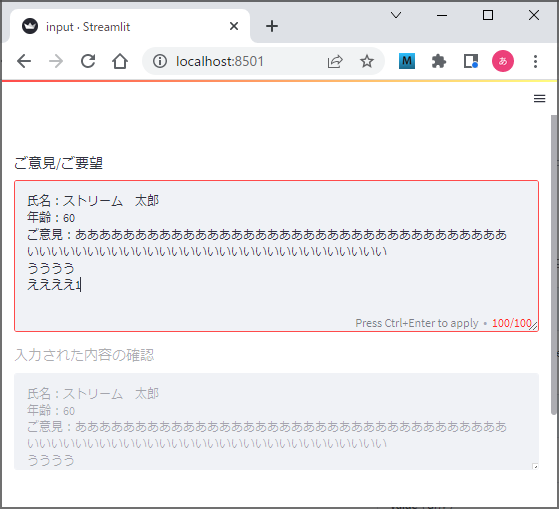
st.text_area
複数行のテキストを入力します。
import streamlit as st
txt = st.text_area(
'ご意見/ご要望', value='氏名:\n年齢:\nご意見:\n', height=150, max_chars=100
)
txt2 = st.text_area('入力された内容の確認', value=txt, disabled=True)| ラベル | 説明 |
| 使い方 | st.text_area(label, value=””, height=None, max_chars=None, help=None, on_change=None, placeholder=None |
| label | ラベル。 |
| value | 初期値です。 |
| height | 高さをピクセルで指定します。 |
| max_chars | 最大文字数を指定します。最大文字数を超えるとエラーとなるのではなく、入力できなくなります。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
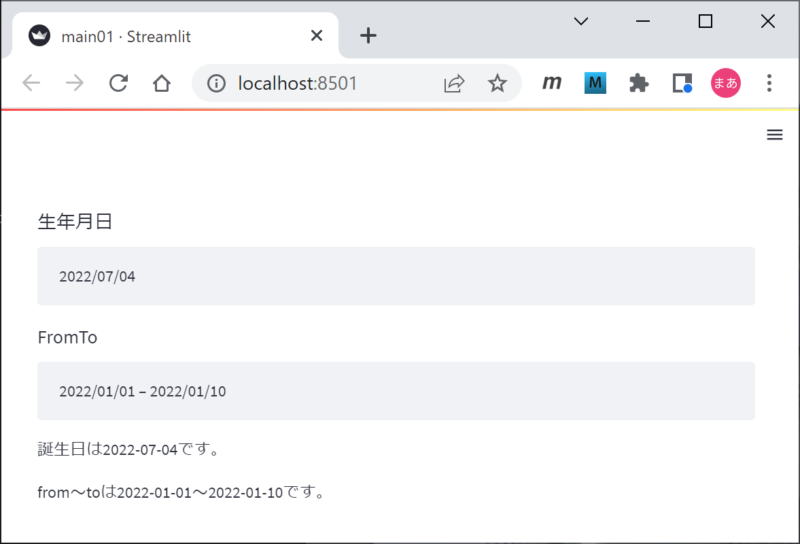
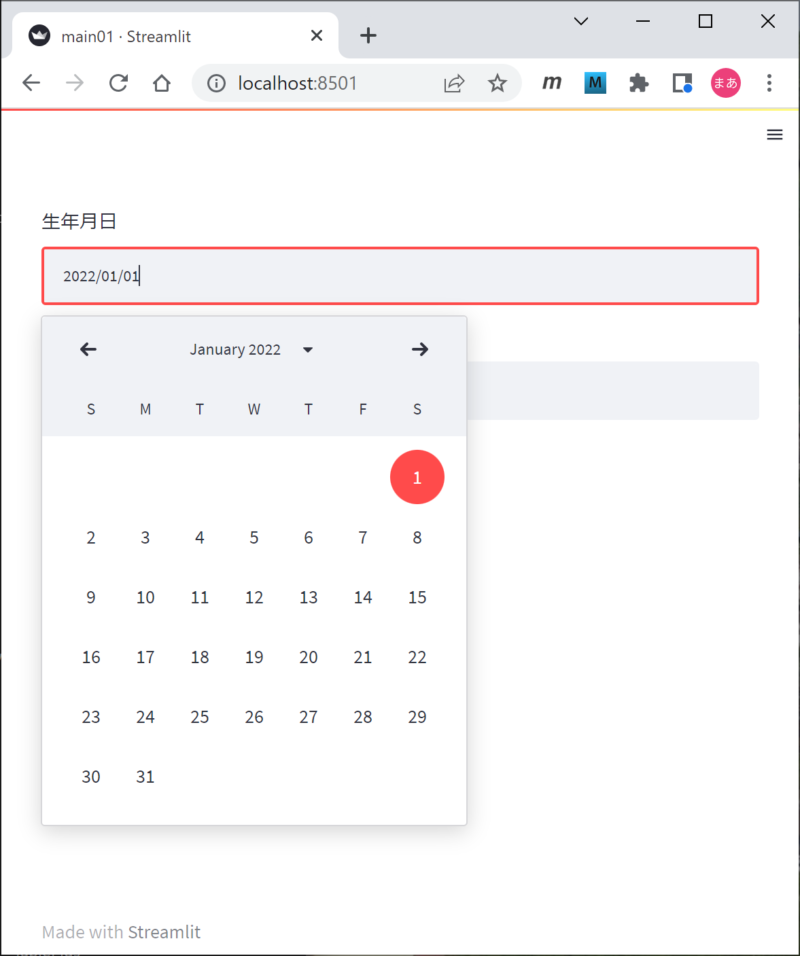
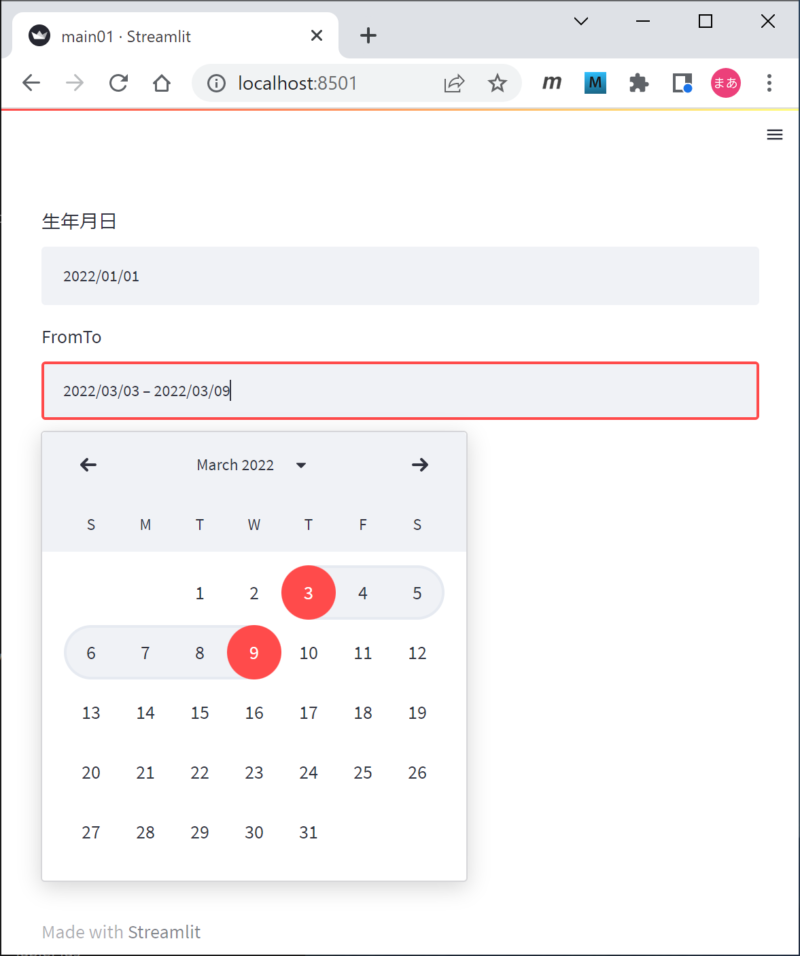
st.date_input
日付入力フィールドです。カレンダによる入力もしくは直接入力が可能です。日付を指定するパターンと日付の範囲を指定するパターンの2種類があります。
import streamlit as st
import datetime
birth = st.date_input('生年月日', value=None, min_value=datetime.date(1900, 1, 1))
fromto = st.date_input('FromTo', value=[datetime.date(2022, 1, 1), datetime.date(2022, 1, 10)])
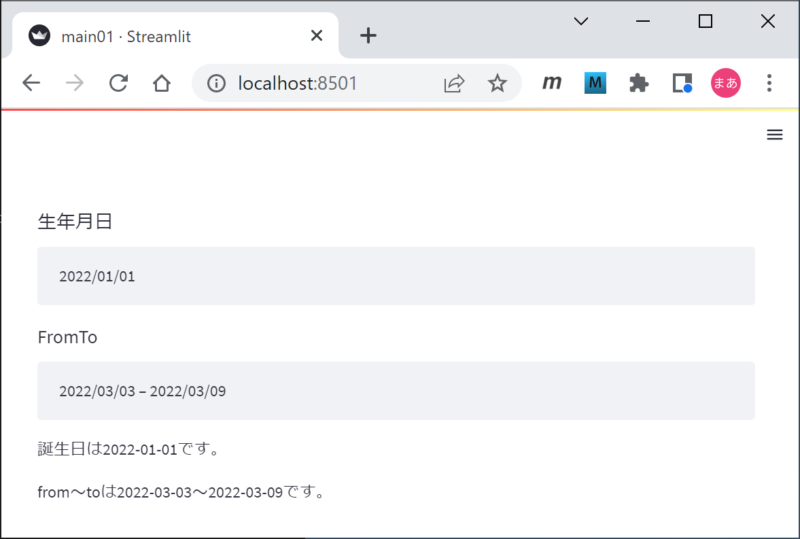
st.write(f'誕生日は{birth}です。')
st.write(f'from~toは{fromto[0]}~{fromto[1]}です。')| ラベル | 説明 |
| 使い方 | st.date_input(label, value=None, min_value=None, max_value=None, help=None, on_change=None |
| label | ラベル。 |
| value | 初期値。指定しない場合は、本日の日付が表示されます。リストもしくはタプルで指定すると範囲指定となります。 |
| min_value | 最小値。デフォルトは-10年。 |
| max_value | 最大値。デフォルトは+10年。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
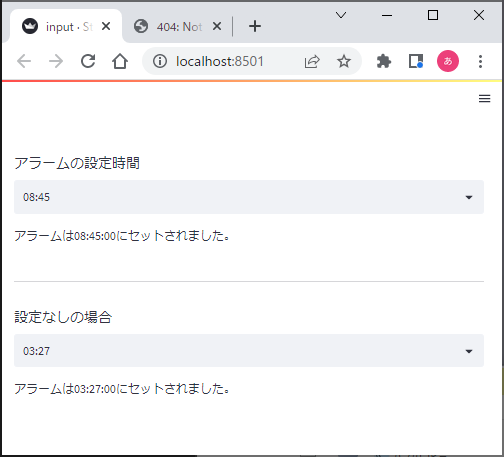
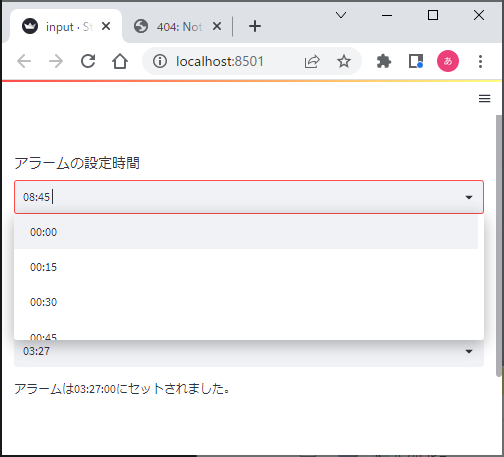
st.time_input
時間入力フィールドです。15分単位で選択可能です。選択のみで入力はできません。最小値、最大値の指定はできません。今のところ使い勝手はよくありません。
import streamlit as st
import datetime
t = st.time_input('アラームの設定時間', datetime.time(8,45))
st.write(f'アラームは{t}にセットされました。')
st.write('---')
t2 = st.time_input('設定なしの場合')
st.write(f'アラームは{t2}にセットされました。')| ラベル | 説明 |
| 使い方 | st.time_input(label, value=None, help=None, on_change=None) |
| label | ラベル。 |
| value | 時間の初期値です。指定しない場合は現在の時間となります。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |

設定は15分単位での選択となります。初期値を08:45に設定していても、リストは必ず00:00の位置に戻ってしまいます。
現時点では使いづらく今後のアップデートに期待といった感じです。

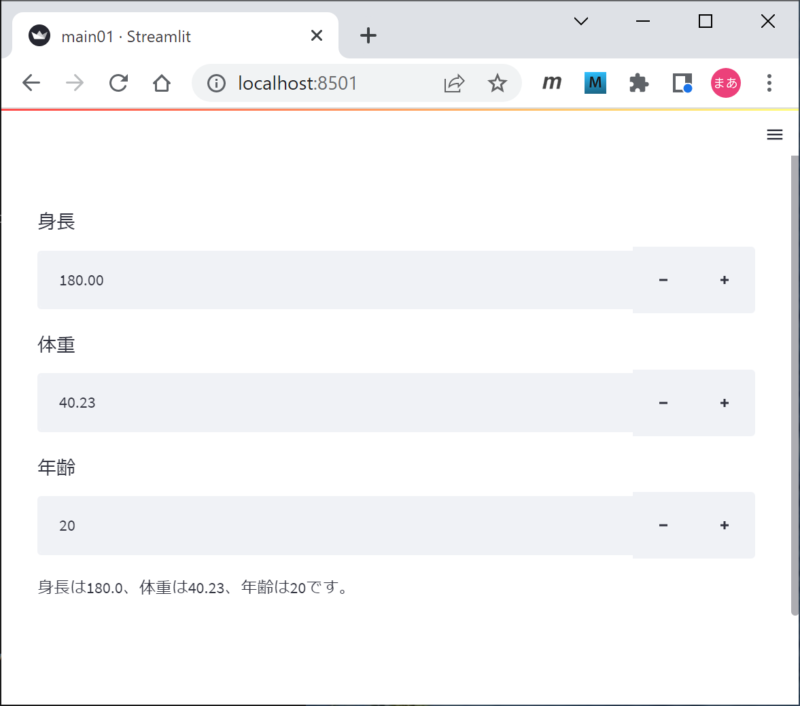
st.number_input
数値入力フィールドです。+/ーで値を増減させます。値の直接入力も可能です。
import streamlit as st
height = st.number_input('身長', min_value=50.0, max_value=250.0, value=150.0, step=5.0)
weight = st.number_input('体重', min_value=0.5, max_value=250.0, value=40.000)
age = st.number_input('年齢', value=20)
st.write(f'身長は{height}、体重は{weight}、年齢は{age}です。')| ラベル | 説明 |
| 使い方 | st.number_input(label, min_value=None, max_value=None, step=None, format=None, help=None, on_change=None) |
| label | ラベル。 |
| min_value | 最小許容値。Noneの場合は最小値はありません。 |
| max_value | 最大許容値。Noneの場合は最大値はありません。 |
| value | 初期値、デフォルトはmin_valueで、min_valueがNoneの時、0.0です。 |
| step | +ー押下時の増減値。valueがint型の時はデフォルトが1、それ以外の場合は0.01です。valueが指定されていない場合は、formatパラメータが使用されます。 |
| format | 書式演算子を指定。%d %e %f %g %i %u |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |

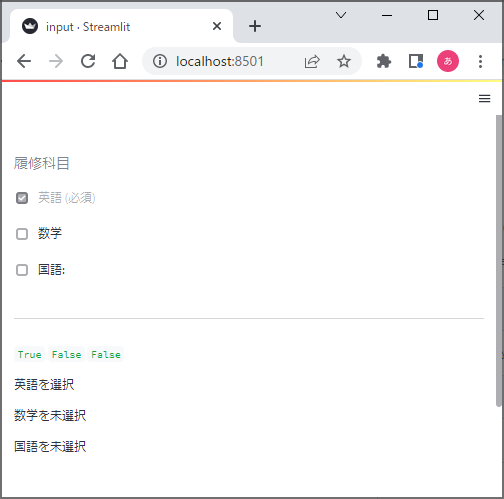
st.checkbox
チェックボックスです。選択/未選択はTrue/Falseで返されます。
import streamlit as st
st.caption('履修科目')
chk1 = st.checkbox('英語 (必須)', value=True, disabled=True)
chk2 = st.checkbox('数学')
chk3 = st.checkbox('国語:')
st.write('---')
st.write(chk1, chk2, chk3)
if chk1:
st.write('英語を選択')
else:
st.write('英語を未:選択')
if chk2:
st.write('数学を選択')
else:
st.write('数学を未選択')
if chk3:
st.write('国語を選択')
else:
st.write('国語を未選択')')| ラベル | 説明 |
| 使い方 | st.checkbox(label, value=False, help=None, on_change=None) |
| label | ラベル。 |
| value | Trueの場合、初期値でチェックがオンとなります。 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
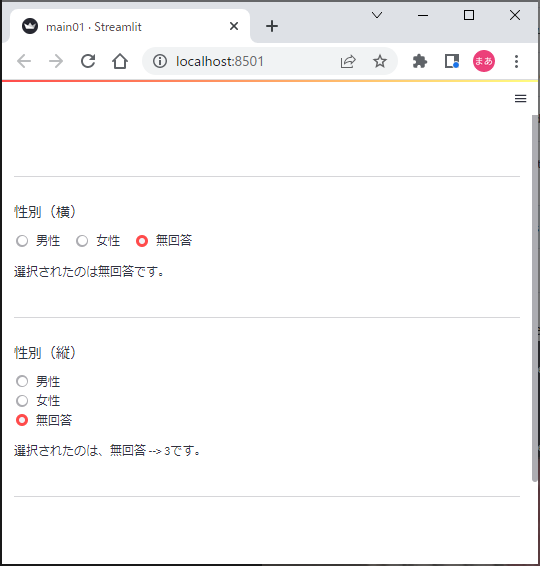
st.radio
ラジオボタンです。縦表示、横表示の選択ができます。デフォルトは縦表示です。
選択した値は名称で取得します。またformat_func()を使用することにより値で取得することもできます。
import streamlit as st
options1 = ["男性", "女性", "無回答"]
options2 = {
1: "男性",
2: "女性",
3: "無回答"
}
st.markdown('---')
sel1 = st.radio('性別(横)', options1, index=2, horizontal=True)
st.write(f'選択されたのは{sel1}です。')
st.markdown('---')
sel2 = st.radio( label="性別(縦)",
options = (1, 2, 3),
index=2,
format_func=lambda x: options2.get(x),
)
st.write(f'選択されたのは、{options2.get(sel2)} --> {sel2}です。')
st.markdown('---')| ラベル | 説明 |
| 使い方 | st.radio(label, options, index=0, format_funct=special_internal_function, help=None, on_change=None, horizontal=False) |
| label | ラベル。 |
| options | ラジオオプションのラベル。デフォルトでstrにキャストされます。 DataFrameの場合は、最初の列が選択されます。 |
| index | 初期時点で選択される値をindexで指定 |
| format_func(関数) | radioオプションの表示を変更するFunctionを指定 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
| horizontal | radioボタンを横にならべる時に指定(horizontal=True) |
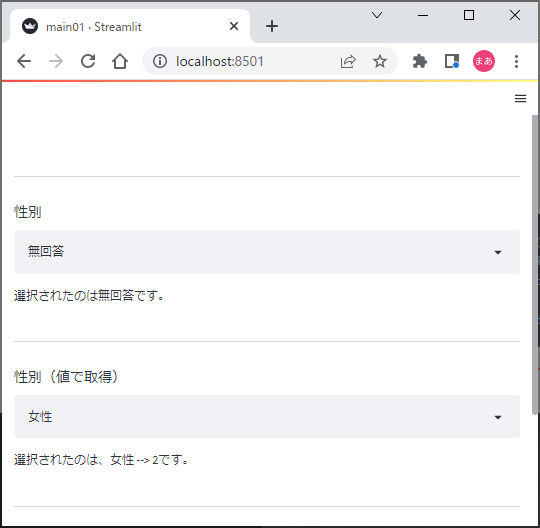
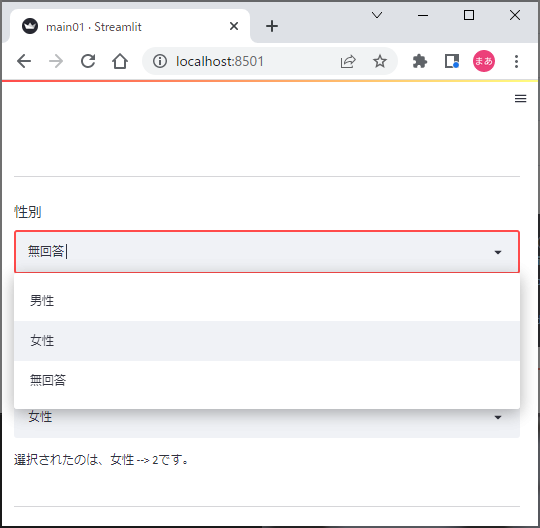
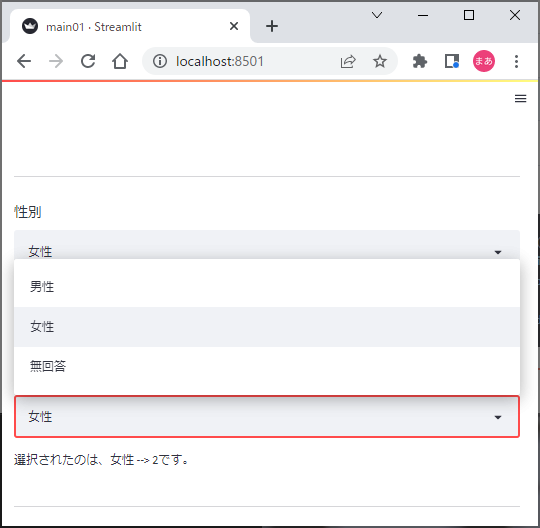
st.selectbox
プルダウン(セレクトボックス)です。選択した値は名称で取得します。またformat_func()を使用することにより値で取得することもできます。
import streamlit as st
options1 = ["男性", "女性", "無回答"]
options2 = {
1: "男性",
2: "女性",
3: "無回答"
}
st.markdown('---')
sel1 = st.selectbox('性別', options1, index=2)
st.write(f'選択されたのは{sel1}です。')
st.markdown('---')
sel2 = st.selectbox( label="性別(値で取得)",
options = (1, 2, 3),
index=2,
format_func=lambda x: options2.get(x),
)
st.write(f'選択されたのは、{options2.get(sel2)} --> {sel2}です。')
st.markdown('---')| ラベル | 説明 |
| 使い方 | st.selectbox(label, options, index=0, format_func=special__internal_function, help=None, on_change=None) |
| label | ラベル。 |
| options | セレクトオプションのラベル。デフォルトでstrにキャストされます。 DataFrameの場合は、最初の列が選択されます。 |
| index | 初期時点で選択される値をindexで指定 |
| format_func(関数) | ラベルの表示を変更するFunctionを指定 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
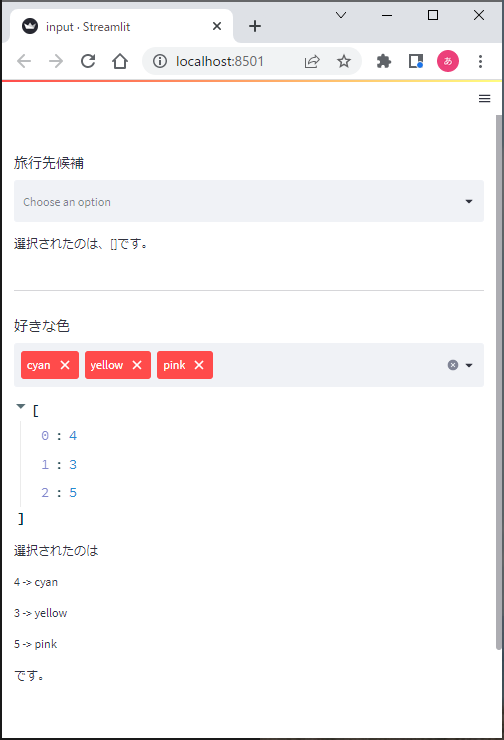
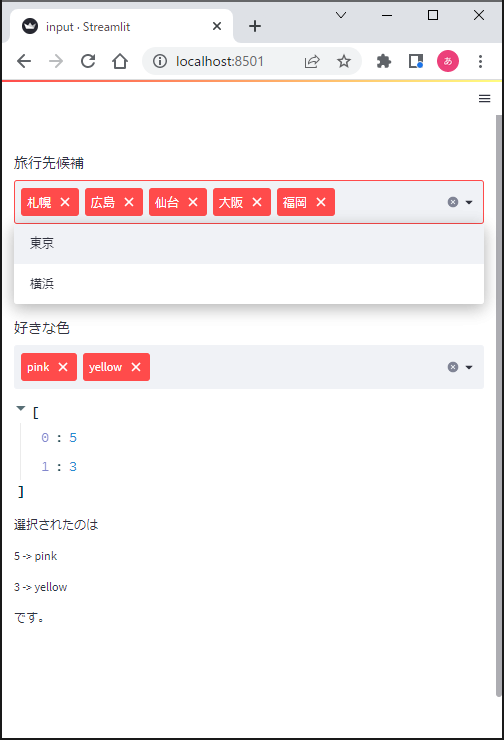
st.multiselect
複数選択が可能なセレクトボックスです。選択した値は名称で取得します。またformat_func()を使用することにより値で取得することもできます。
選択した項目を削除する場合は、「X」をクリックします。
import streamlit as st
options1 = ("札幌", "仙台", "東京", "横浜", "大阪", "広島", "福岡")
options2 = {1: "red",
2: "blue",
3: "yellow",
4: "cyan",
5: "pink",
6: "black",
7: "white",
8: "other"}
sel1 = st.multiselect('旅行先候補', options = options1
)
st.write(f'選択されたのは、{sel1}です。')
st.markdown('---')
sel2 = st.multiselect('好きな色',
options = (1, 2, 3, 4, 5, 6, 7, 8),
default=(4, 3, 5),
format_func=lambda x: options2.get(x)
)
st.write(sel2)
st.write('選択されたのは')
for i in sel2:
st.write(f'{i} -> {options2.get(i)}')
st.write('です。')| ラベル | 説明 |
| 使い方 | st.multiselect(label, options, default=None, format_func=special_internal_function, help=None, on_change=None |
| label | ラベル。 |
| options | セレクトオプションのラベル。デフォルトでstrにキャストされます。 DataFrameの場合は、最初の列が選択されます。 |
| default | 初期値のリスト。1個だけでも良いです。 |
| format_func(関数) | selectboxオプションの表示を変更するFunctionを指定 |
| help | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
st.slider
スライダーです。int、float、date、time、datetime型をサポートします。
import streamlit as st
from datetime import time
from datetime import date
# 範囲指定なしの整数値 (範囲指定なしの場合は0-100)
nonrange_int = st.slider(
'範囲指定なしの整数値 (範囲指定なしの場合は0-100)',
value=5
)
st.write(f'選択値は{nonrange_int}')
st.write('---')
# 範囲指定なしの小数点値 (範囲指定なしの場合は0.00-1.00)
nonrange_float = st.slider(
'範囲指定なしの小数点値 (範囲指定なしの場合は0.00-1.00)',
value=0.512
)
st.write(f'選択値は{nonrange_float}')
st.write('---')
# 範囲指定なしの時間 (範囲指定なしの場合は0:00-23:59)
nonrange_time = st.slider(
'範囲指定なしの時間 (範囲指定なしの場合は0:00-23:59)',
value=time(12, 00)
)
st.write(f'選択値は{nonrange_time}')
st.write('---')
# 範囲指定なしの日付 (範囲指定なしの場合は初期値より14日前-14日後)
nonrange_date = st.slider(
'範囲指定なしの日付 (範囲指定なしの場合は初期値より14日前-14日後)',
value=date(2022, 7, 18)
)
st.write(f'選択値は{nonrange_date}')
st.write('---')
#
# 範囲指定ありの時間 (9:00-18:00)
range_time = st.slider(
'範囲指定ありの時間 (9:00-18:00)',
value=time(10, 00),
min_value=time(9, 00),
max_value=time(18, 00)
)
st.write(f'選択値は{range_time}')
st.write('---')
# 範囲指定ありの小数点値 (0.00-100.00)
range_float = st.slider(
'範囲指定ありの小数点値 (0.00-100.00)',
value=35.1,
min_value=0.0,
max_value=100.0,
)
st.write(f'選択値は{range_float}')
st.write('---')| ラベル | 説明 |
| 使い方 | st.slider(label, min_value=None, max_value=None, value=None, step=None, format=None, help=None, on_change=None |
| label | ラベル。 |
| min_value | 最小値。初期値はint型は0、float型は0.0、date/datetime型は14日前、time型は0:00 |
| max_value | 最大値。初期値はint型は100、float型は1.0、date/datetime型は14日後、time型は23:59 |
| value | 初期値。リストもしくはタプルで指定すると範囲指定となる |
| step | 増減値。初期値はint型は1、float型は0.01、date/datetime型は1日、time型もしくは範囲が1日以内の時は15分 例:5分単位に変化させる場合はstep=timedelta(mnuites=5) |
| format | 数字の表示フォーマット。戻り値には影響しない。int/float型は%d %e %f %g %iをサポート。date/time/datetim型はMoment.jsの表記を使用 https://momentjs.com/docs/#/displaying/format/ 例:時間を「AM9時03分」と表示する場合は、format=(“Ah時mm分”) |
| help= | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
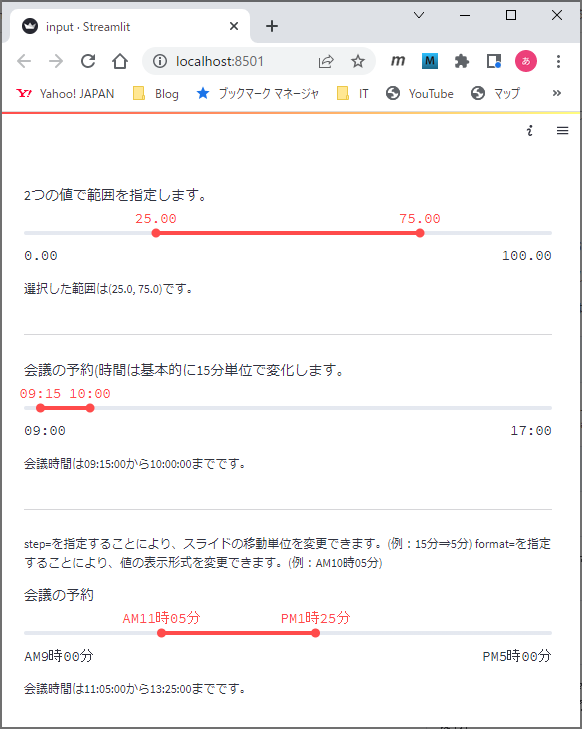
タプルまたはリストで2つの値を渡すことにより範囲を指定することもできます。
import streamlit as st
from datetime import time, timedelta
# 値を2つ指定して、範囲スライダーを表示する
values = st.slider(
'2つの値で範囲を指定します。',
0.0, 100.0, (25.0, 75.0)
)
st.write(f'選択した範囲は{values}です。')
st.write('---')
# 値を2つ指定して、時間の範囲スライダーを表示する。
kaigitm = st.slider(
'会議の予約(時間はデフォルトで15分単位で変化します。',
time(9, 0), time(17,0), (time(9, 15), time(10, 0))
)
st.write(f'会議時間は{kaigitm[0]}から{kaigitm[1]}までです。')
st.write('---')
# 値を2つ指定して、時間の範囲スライダーを表示する
# step指定で、スライドの移動単位を変更
# format指定で、時刻の表示形式を変更(戻り値には影響しない)
'''
step=を指定することにより、スライドの移動単位を変更できます。(例:15分⇒5分)
format=を指定することにより、値の表示形式を変更できます。(例:AM10時05分)
'''
kaigitm = st.slider(
'会議の予約',
time(9, 0), time(17,0), (time(11, 5), time(13, 25)),
step=timedelta(minutes=5),
format=("Ah時mm分")
)
st.write(f'会議時間は{kaigitm[0]}から{kaigitm[1]}までです。')st.select_slider
スライダーのリストからアイテムを選択します。
あまり用途が想定できませんが。。。
import streamlit as st
color = st.select_slider(
'好きな色は?',
options=['赤', 'オレンジ', '黄色', '緑', '青', '紫']
)
st.write(f'好きな色は{color}です。')
st.write('---')
color1, color2 = st.select_slider(
'好きな色は?(1つまたは2つ選択)',
options=['赤', 'オレンジ', '黄色', '緑', '青', '紫'],
value=['黄色', '青']
)
st.write(f'好きな色は{color1}と{color2}です。')| ラベル | 説明 |
| 使い方 | st.select_slider(label, options=(), value=None, format_func=special_internal_function, help=None, on_change=None |
| label | ラベル。 |
| options | スライダーのオプションのラベル。str型にキャストされます。 DataFrameの場合は、最初のカラムが選択されます。 |
| value | 最初にレンダリングされる時のスライダーの値です。 タプルもしくはリストが渡されると2つの範囲が選択されます。 初期値はoptionsの1個目です。 |
| format_func(関数) | オプションの表示を変更するFunctionを指定 |
| help= | ?が表示され、そこにマウスポインタを置くとここで記述した説明が表示されます。 |
その他
その他、st.camera_input、st.color_pickerがあります。
興味のある方は、st.camera_input、st.color_pickerを参照ください。
おわりに
Streamlitのインプットウィジットは、入力したり選択した値を利用する方法までよく考えられていると思います。
入力(選択)された値によって表示する表やグラフのデータを追加したりが簡単に出来ました。
細かいデザインにこだわらなければ、Streamlitで全然問題ないのではないかと思います。
































コメント