はじめに
Streamlitは標準ではメニューバーはなく、ラジオボタンかプルダウン(セレクトボックス)で代用します。streamlit-option-menuというパッケージを使うことによりメニュー表示が可能となります。
なにができるの?
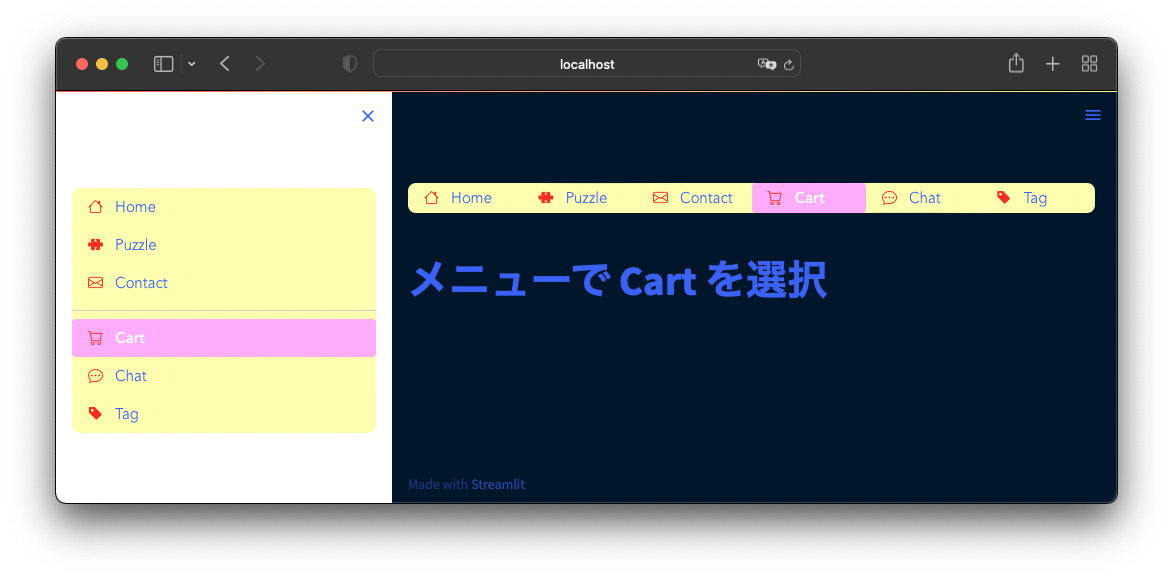
トップ画のように、サイドバーやメインウィンドウにメニューバーを追加することができます。縦表示、横表示どちらも可能です。(デフォルトは縦表示)。またBootstrapアイコンも表示できます。
まずは設定
ライブラリのインストール
streamlit-option-menuを pip でインストールします。
pip install streamlit-option-menuサンプルプログラムを作成してみる
縦表示(縦がデフォルト、サイドバーなどで使用)
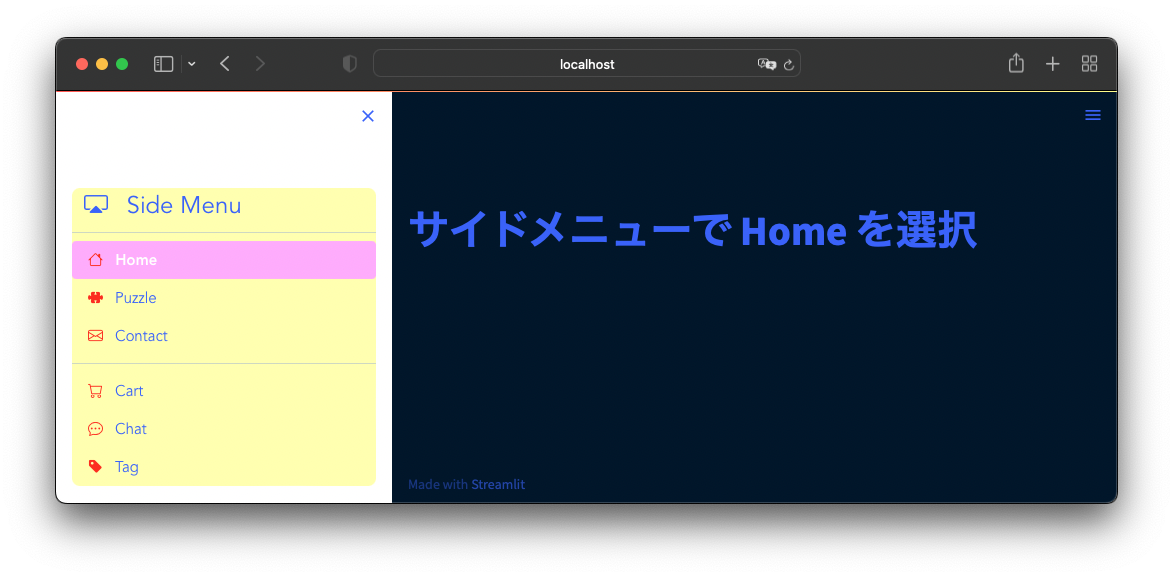
画面サンプル
コードサンプル
import streamlit as st
import streamlit_option_menu as option_menu
selected = option_menu(menu_title=None,
options=["Home", "Puzzle", "Contact", "Cart", "Chat", "Tag"],
icons=["hours", "puzzle-fill", "envelop", "cart", "chat-dots", "tag-fill"],
menu-icon="cast",
default_index=0,
styles={
"container": {"padding": "0"!important", "background-color": "#ffffaa"},
"icon": {"color": "#ff0000", "font-size": "15px"},
"nav-link": {"font-size": "15px", "text-align": "left", "margin": "0px", "--hover-color": "#ffccff"},
"nav-link-selected": {"background-color": "#ffaaff"},
}
}
st.title(f"サイドメニューで {selected} を選択"}横表示(メインウィンドウなどで使用)
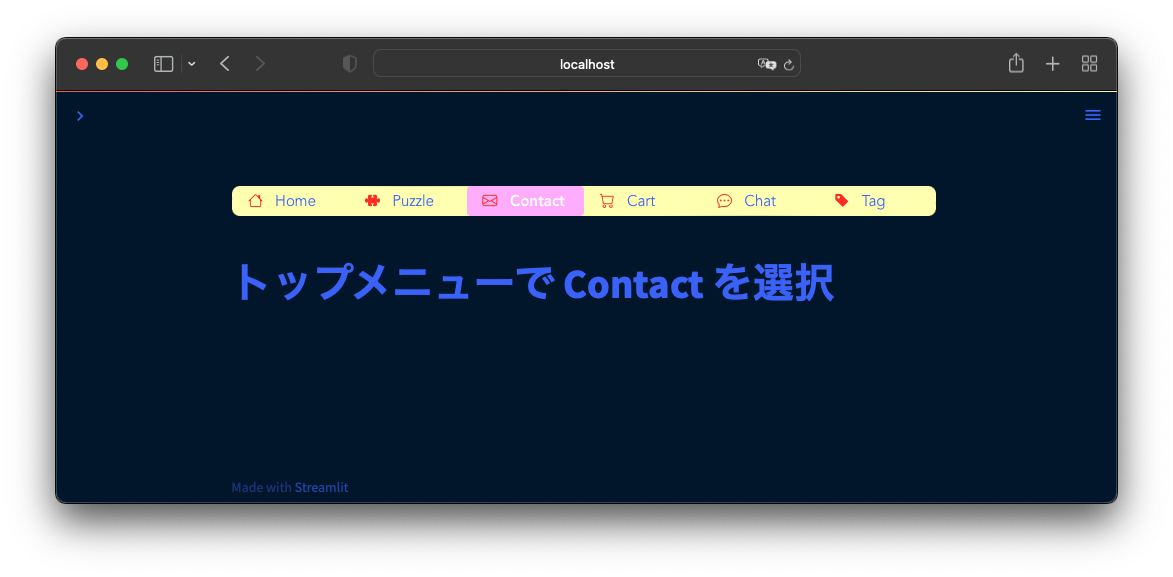
画面サンプル

コードサンプル
selected = option_menu(None,
options=["Home", "Puzzle", "Contact", "Cart", "Chat", "Tag"],
icons=["house", "puzzle-fill", "envelope", "cart", "chat-dots", "tag-fill"],
menu_icon="cast", default_index=2, orientation="horizontal",
styles={
"container": {"padding": "0!important", "background-color": "#ffffaa"},
"icon": {"color": "#ff0000", "font-size": "15px"},
"nav-link": {"font-size": "15px", "text-align": "left", "margin": "0px", "--hover-color": "#fcf"},
"nav-link-selected": {"background-color": "#ffaaff"},
}
)
st.title(f"トップメニューで {selected} を選択"} 設定
| ラベル | 説明 |
| menu_title | 必須。メニューにタイトルをつけます。不要な時はNoneを指定します。 |
| options | 必須。メニュータイトルをリストで指定します。”—“で区切りが表示されます。 |
| icons | 各メニュータイトルのアイコンをリストで指定します。Bootstrapアイコンを指定します。optionsよりもiconsの数が少ない場合は、右向き三角のアイコン (“caret-right”) が自動的に表示されます。 |
| menu_icon | メニュータイトルのアイコンを指定します。menu_title=Noneの場合は無視されます。 |
| default_index | デフォルトの選択をインデックスで指定します。省略した場合は、0(一番最初)となります。 |
| orientation | デフォルトは縦 (vertical) に表示されます。horizontalを指定すると横に並べて表示されます。 |
| styles | メニューのスタイルを指定します。辞書形式で指定。 ・container … メニュー全体のコンテナ div ・menu-title … メニュータイトルを含む <a> 要素・menu-icon … メニュータイトルの横にあるアイコン ・nav … nav-link を含む <ul> ・nav-item … nav-link を含む <li> 要素 ・nav-link … 各オプションのテキストを含む <a> 要素 ・nav-link-selected … 選択したオプションのテキストを含む <a> 要素 ・アイコン … 各オプションの横にあるアイコン ・separator … オプションを区切る <hr> 要素 ※ 説明が分かりづらいですが、サンプルを見ていただければなんとなくわかると思います。 |
おわりに
Streamlitは追加のライブラリなど便利なものがあるので探してみると面白いのではないかと思います。
また、Streamlitの標準機能も随時追加されているのでサイトで確認していただくといいと思います。
マルチページアプリは、v1.10.0の新機能ですが、ページが分割できて、サイドバーにメニューとして表示することもできるのですごく便利だと思います。




コメント